こんにちは、シンクロ・フードの大久保です。
今回はあまり社内の業務と関係がないのですが、Irisというキーボードを作成したお話しをしようかと思います。
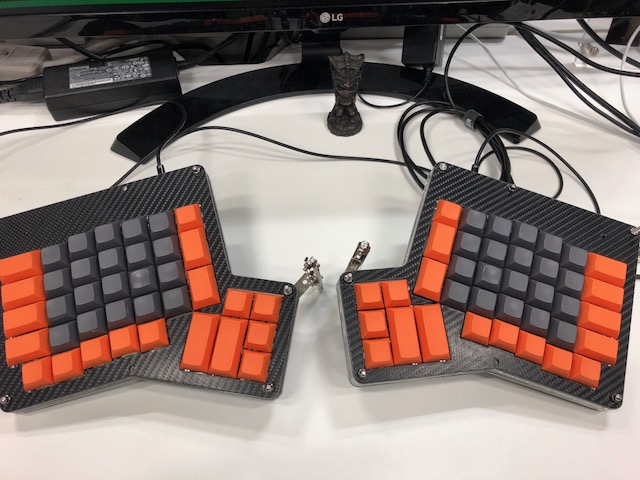
これがIrisです
TL;DR
IrisというキーボードはコンパクトなErgoDoxで、作って良かった!
組み立て式のキーボード制作は思っているよりも簡単
はんだ付けへの抵抗感を無くすのにも良さそう
はじめに
僕はErgoDoxという、左右分割型で親指キーがあるキーボードを使っていて、概ね満足はしていたのですが、ErgoDoxは大きく、使わないキーが沢山あるので、もっとスリムにしたいなあ…と思っていました。
いくつか乗り換え先キーボードの選択肢もあったのですが、色々調べた結果、Irisというキーボードを自作しようという結論に達しました。
これがErgoDox。親指キーが特徴です。ErgoDoxEZを使っている人は結構多いのではないでしょうか。
Irisとは
Irisとは、RealForce やHHKB のような完成品のキーボードではなく、基礎となる基盤のキットやキースイッチ、キーキャップを自分で購入し、組み立てるタイプのキーボードです。同様のキーボードとしては、Planck やLetsSplit (通称レツプリ)などが有名です。
Irisの特徴としては、以下の点が挙げられます。
キー配列がErgoDoxとほぼ同じだが、無駄なキーが削れられている
qmk_firmwareが使える
コンパクト
ただし、組み立てにははんだ付けなどが必要で、ここは少し心理的な抵抗感があるかと思います。僕も電子工作の経験は少ないので、かなり迷ったのですが、同僚のエンジニアも一緒に作る、ということで、2人で作成していくことにしました。
結論から言うと、思っていたよりも簡単に作ることができました。ただし、Irisの場合は、レツプリのように作成ログの日本語情報があまりWeb上にないので(と思っていたら、2018年になって記事増えてますね…)、以下に僕が作った流れを記載しておきます。
部品集め
まずは組み立てるために必要な部品を購入します。
必要なものは大体4つ。基盤関連、キースイッチ、キーキャップ、工具類です。
2万円くらいあれば、すべて揃うと思います。
基盤関連
Irisはkeebioというサイトで購入可能です。僕はキーボードをLEDで光らせる必要がなかったので、LED関連の機器は購入していません。
必要なものは、PCBの商品詳細にすべて書いてあるのですが、僕が購入したものを以下に記載していきます。
PCB
Iris Keyboard - PCBs for Split Ergonomic Keyboard – Keebio
元となる基盤とダイオード、抵抗、ジャックなどのセットです。
Case
Iris Keyboard - Case/Plates – Keebio
基盤を覆うケースです。midlayerという中間層があるタイプとないタイプがあります。
Pro Micro × 2
Pro Micro - 5V/16MHz - Arduino-compatible ATmega32U4 – Keebio
左右で2つ必要です。
TRRS Cable
TRRS Cable – Keebio
左右のキーボードをつなぐケーブルです。「4極ケーブル」や「TRRS」、という名前で探せば、他のサイトでも購入できます。
MicroUSB Cable
Amazon CAPTCHA
Pro MicroとPCを接続するためのケーブルです。なんでもよいと思います。
キースイッチ
キースイッチは56個必要です。無難にいけば、CherryMX互換のものを買えば良いです。
Cherryの茶軸とか赤軸とか、そういうやつです。
僕はNovelKeyというサイトで購入しました。
https://www.novelkeys.xyz/product/outemu-ice-switches/
僕は上記のOutemuIceSwitchのLight Purple軸を使いました。
市販のキーボードではあまり使えない軸を選べるのは自作キーボードの醍醐味です。ですが、注文してから届くまで時間がかかるので、悩みすぎないようにしましょう。僕は注文してから3週間くらいかかりました…。
キーキャップ
キーキャップも56個必要です。キースイッチをCherryMX互換のものを購入した場合は、CherryMX互換のキーキャップを買えば良いです。
僕はpimpmykeyboardというサイトで購入しました。
Pimpmykeyboard.com
Irisのキーキャップは、すべてが同じ大きさなので、keycapsの1xkeyを56個揃えればよいです。
keysetsで買うと安いですが、ちょうどよい組み合わせがないので、多少は多めに購入する必要があります。
DSAとかSAとかはProfileという、形状の種類なのですが、よくわからない場合は、真っ平らなDSAを買うのが無難だと思います。キーキャップは後でいくらでも変えることができるので、気に入らなければ変更すれば良いと思います。
工具類
これは人それぞれですが、僕が使ったものを書いていきます。
はんだごて
白光 ダイヤル式温度制御はんだこて FX600https://www.amazon.co.jp/dp/B006MQD7M4/ref=cm_sw_r_cp_ep_dp_4NpDAb0CFJP13
温度調整できるので、これで良いと思います。
他にもはんだごてを置く台なども必要なので、セットみたいなものを買うのが無難かもしれません。
はんだ
これは覚えていないのですが、適当なものを買えば良いと思います…。
練習キット
http://amzn.asia/aRcSdG0
はんだ付けが中学生以来…という方は買って練習すると精神衛生上、良いと思います。僕はRaspberryPiを触っていたときに買ったものが残っていたので、これで軽く練習しました。
実際は、練習せずに一発勝負でも問題はないと思います。
吸い取り線
http://amzn.asia/4KxVzY5
失敗した時用。あると精神衛生上、良いと思います。
他にも言い出せばキリがないのですが、絶縁マットやら固定台とかテスターなど色々あるのですが、必要に応じて購入してください。
あとはひたすら待つ
ここまで完了したら、もう完成したも同然です。そして、注文から到着まで、長いです…。
情報収集しつつ、ワクワクしながら待ちましょう。
組み立て
さて、すべてが揃ったら、いよいよ組み立てです。
一つずつ、作業をご紹介します。
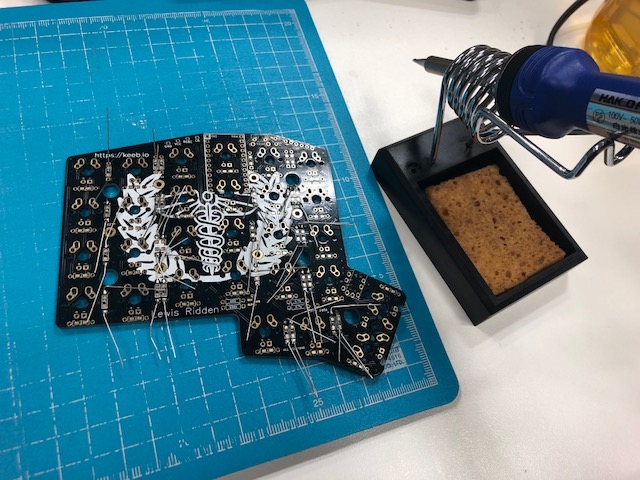
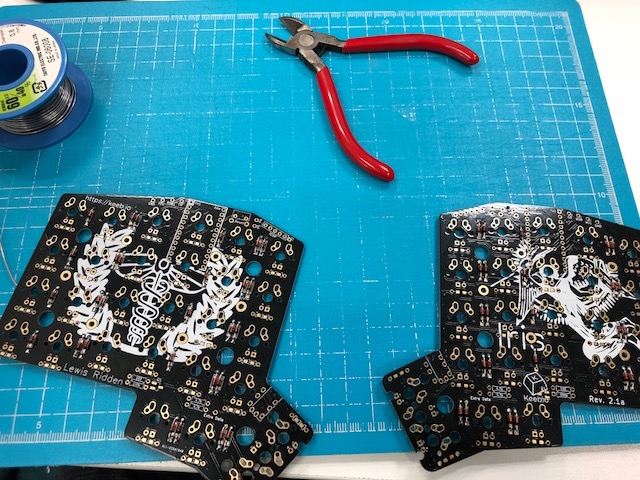
ダイオードをはんだ付けする
ひたすらはんだ付けです。スイッチの数だけあるので、全部で56箇所?
両手が付け終わった…。(余計な線はペンチで切る)
Irisだと、ダイオードの向きは黒いほうが下になります。
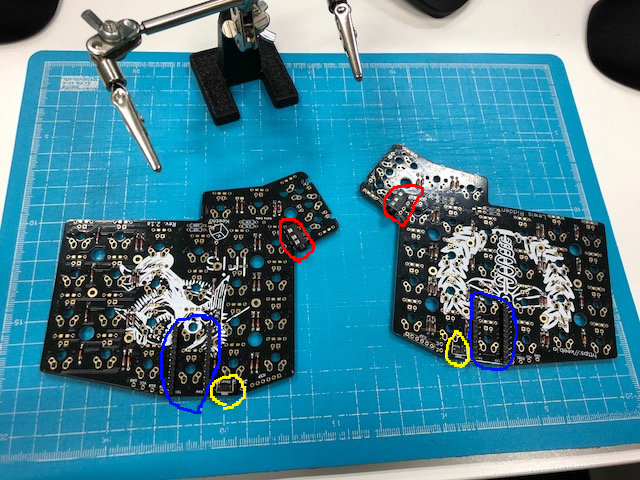
TRRSジャックとリセットボタン、ProMicro用ピンヘッドをはんだ付けする
赤がTRRS,青がProMicro用ピンヘッド,黄がリセットボタン
ひたすらちゅんちゅんやるだけ。抵抗はオプショナルなので、つける必要はないです(僕はつけてしまいましたが…)。
キースイッチをはんだ付けする
思いっきり会社のデスクで作業してます(お昼休みに作業してました…)
ここもひたすらはんだ付けするだけ。
ProMicroをはんだ付け
ピンヘッドに入れて、はんだ付けしたあと、不要なピンを切っていきます。できる限り薄くしたほうがケースと干渉しなくなります。
はんだ付けして、ピンを切った状態。左右でProMicroの向きが違います
これではんだ付け作業は終了。あとはケースの蓋を閉じるだけ。
QMKfirmwareをビルドする
ProMicroにfirmwareを書き込みます。
自作キーボードの場合、qmk_firmwareというオープンソースのfirmwareを使うのが一般的で、Irisもそちらを用います。
具体的な作業は、PCでソースをビルドし、コマンドを使ってProMicroに書き込む、という作業を行います。
qmk_firmwareをforkする
以下リポジトリをforkします。https://github.com/qmk/qmk_firmware
ビルド環境を整える
下記リンクに従って、各種OS毎にビルドする環境を整えてください。
https://docs.qmk.fm/getting_started_build_tools.html
僕はMacでした。Macユーザーの場合はhomebrewでバンバン入れていくだけです。この準備、25分くらいかかります。
なぜかEl Captanだと失敗するときがあったのですが、何度か実行すると、うまくいきました(適当ですいません)。Siera環境だと一発で成功しました。
ビルド実行する
Iris向けのキーマップはすでに準備されているので、まずはREADMEに従ってデフォルトを書き込むのが良いと思います。
https://github.com/qmk/qmk_firmware/tree/master/keyboards/iris
ProMicroにmicroUSBケーブルを接続して、以下コマンドを実行すると、ビルドと書き込みが始まります。
make iris/rev2:default:avrdude
最初だけは、両方のProMicroに書き込む必要があります。
ですので、以下の手順で実行していけば良いです。
左手のProMicroに書き込み(左手のみ、反応する状態になる)
右手のProMicroに書き込み(両手が左手のキーマップになる)
左手のProMicroに書き込み(左手、右手が正しいキーマップになる)
デフォルトのキーマップは、左手側のProMicroにmicroUSBを接続することを前提としているので、上記流れになります。
なお、上記対応をやったあとは、左手だけに書き込むことで、両手のキーマップが反映することになります。
※このあたりの手順を知らずに対応していたので、両手が左手になったとき、めちゃくちゃ焦りました
完成
会社では終わらず、自宅に持ち帰って作業。動いたときはめちゃくちゃ嬉しかったです。
これで完成!
あとはキーマップを自分向けにカスタマイズしていくだけです!
基本的にはdefaultのキーマップをコピーして別名にし、それを変更して、そちらをビルドして書き込む感じです。
例えば、mykeymap、というファイル名でキーマップを作った場合は、以下のコマンドを実行する感じになります。
make iris/rev2:mykeymap:avrdude
尚、ErgoDoxのキーマッピングに慣れている方から見ると、KC_が省略されているキーマッピングになっていて、少し??となると思いますが、sourceを読めば理解できると思います。
一応、僕のキーマップもおいておきます。
https://github.com/shunohkubo/qmk_firmware/blob/develop/keyboards/iris/keymaps/chibikubo/keymap.c
キーマップをあれこれ考えるのも、とても楽しく、沼が待ってます。
参考にしたサイト
非常に詳細なビルドログhttps://imgur.com/a/iQH2W#k3cwV69
作成作業の動画。めっちゃ参考にしました。ProMicroの向きが、ちょっと不思議です。Iris Split Ergonomic Keyboard Build Log - YouTube
2017の自作キーボードアドベントカレンダーはモチベーションを高める意味でも助けれられました!https://adventar.org/calendars/2114
終わりに
非常に簡単に作成できますので、興味があれば是非作ってみることをオススメします。
シンクロ・フードでは、自作キーボードに興味のあるエンジニアが数名在籍しているので、興味のある方は是非ご応募ください!キーボード談義に花を咲かせましょう。(業務でキーボードを自作することはありませんのでご注意ください…)
www.synchro-food.co.jp