こんにちは、アプリチームの増山です。
8月30日(木) から 9月2日(日) にかけて開催された、iOSDC Japan 2018 というカンファレンスに参加してきました!
今回は参加したセッションの中でいくつか印象に残ったものをご紹介させていただきます。

Playground 駆動開発のすすめ
Playground で View をテストすることで、ビルド時間を短縮しデザイン調整のサイクルを高速に回そうという趣旨の内容でした。
Kickstarter でも提唱されている手法です。
Playground で View をテストするためには View を Embeded Framework 化する必要がありますが、既存プロジェクトに導入する場合は View の依存周りの解決が難しそうだなと感じました。
逆に新規で開発するプロジェクトに関して言えばこの Playground 駆動開発は検討する価値は十分にあるなと思いました。
MicroViewController で無限にスケールする iOS 開発
コンポーネント毎に ViewController を定義して画面を構成することで、ViewController のコードをスリム化し開発効率を向上させようという趣旨のセッションでした。
1 画面 1 ViewController という構成で開発をしていると、ViewController がすぐ肥大化したり、また複数人で開発している場合はコンフリクトやオーバーヘッドが発生します。
セッションで紹介されたこの方法は、これらの問題を根本から解決するような手法で非常に興味深く、また実際に会場からも「お〜」といった声が様々なところからあがっていました。
因みにこちらのセッションは今年のベストトーク賞に選出されていました。
差分計算アルゴリズムを用いた高速な UITableView 描画
Myer 法、Wu 法、Heckel 法といった差分計算アルゴリズムの紹介と、それらの計算アルゴリズムを使用した場合と reloadData で更新した場合とのパフォーマンスの比較について話されていました。
パフォーマンスの比較は全体の 10% を DELETE・INSERT するパターンと、30% を DELETE・INSERT するパターンとで比較を行っていました。
結果的には Heckel 法を使用した差分更新が一番パフォーマンスが高いという結果になっていましたが、Cell のレイアウトがシンプルな場合は reloadData した場合とであまり差はありませんでした。
実際弊社プロダクトでも UITableView の更新はほとんどを reloadData による更新を行っていますが、パフォーマンス上いまのところは問題は起きていません。
最初から差分計算を考えるのではなく、パフォーマンスに問題が起きたら差分計算を検討するくらいでいいのかなと思いました。
In-App Purchase 再考 -サーバーサイドエンジニアの運用経験と他決済手段との比較を添えて-
決済ゲートウェイの観点から In-App Purchase と他決済手段との比較を行い、その上で In-App Purchase を本当にプロダクトに導入すべきか?という内容に関するセッションでした。
In-App Purchase は他決済手段と比べてトランザクション周りの制御の複雑さやデバッグのしづらさなど、実装においてややハードルの高い印象がありますが、UX の観点から見ると決済完了までステップが簡潔なため、コンバージョンに直結しやすいというメリットがあります。
しかし、運用面やビジネス面の観点から In-App Purchase を考えたときには以下のデメリットが存在するということを話されていました。
顧客から問い合わせに対して丁寧な対応ができない (iTunes Connect 上からユーザーの情報を照会することができないため)
他決済手段と比べて手数料が高額である (In-App Purchase の場合は 30% の手数料を Apple へ支払う必要がある)
また、この他にも In-App Purchase という決済手段が iOS でしか利用できないという点も、マルチプラットフォームで運用しているサービスにとっては大きな足枷となるということも話されていました。
iOS で決済手段を導入するなら In-App Purchase と安易決めつけるのではなく、それぞれのメリット・デメリットを考えた上で検討をするのが良さそうです。
デバイス・OS バージョンの依存が少なく、メンテナンスしやすいビューを作る
なぜレイアウトが崩れるのかという問題に対する考察から、View を作る上での Good Practice・Bad Practice について話されていました。
レイアウトが崩れることとそれを未然に防ぐことが難しい理由として岸川さんは以下の三つを挙げていました。
アプリ内で管理する状態が多い
レイアウトが動的に変化する
実行するまで分からない
しかしこれらの問題を解決するための銀の弾丸はなく、色々な方法を試しつつその中でその人にとっての Good Practice を選定していくのがベストだと仰っていました。
セッションでは岸川さんが実際のプロダクトで活用しているいくつかの Tips を紹介されていましたが、その中で IBDesinable / IBInspectable を活用した View の作り方が非常に参考になりました。
レイアウトをコードから定義することを極力減らし、また Storyboard のライブレンダリングを活用することでシミュレータの実行前にテストできる範囲を広げています。
また、これらの Tips を実践したサンプルアプリが以下のリポジトリに公開されています。
個人的にはアプリの View の作り方に関する正に教科書とも言えるような内容で一番印象に残ったセッションでした。
iOS アプリの開発速度を 70% 高速化したデバッグノウハウ
開発速度を向上させるための 5 つの Tips について紹介されていました。
個人的に印象に残ったのは LLDB を活用したデバッグ方法と動作確認の自動化でした。
前者については今までコードをデバッグするのにブレークポイントを貼り直してはリビルドを繰り返していたので、コールスタックを遡るという方法は目から鱗でした。
後者に関しては要するにテストを書くということと、そのためどういう設計をしていくべきかということでしたが、これについては弊社でも以前から色々試行錯誤しつつ取り組んでいた内容だっため非常に参考になりました。
発表では時間の都合上概要だけで詳細はほぼ割愛となっていましたが、公開されているスライド上には具体的にどのように導入していくのか、コードも交えて詳細に書かれていました。
また、サンプルアプリも以下のリポジトリに公開されており、テストをあまり書いたことのない人でも明日からテストを書きたくなると思えるようなセッションでした。
感想
どのセッションも内容の濃いものが多く、非常に勉強になりました。iOSDC 自体は初参加で勝手がわからず結構あたふたしていたのですが、ランチタイムやセッションとセッションの合間などに他の iOS エンジニアの方と情報交換を行ったりと、初参加ながらも 4 日間充実した時間を過ごせた気がします。来年も機会があれば是非参加したいと思います!
最後に現在開発しているプロダクトについて宣伝をさせて下さい。
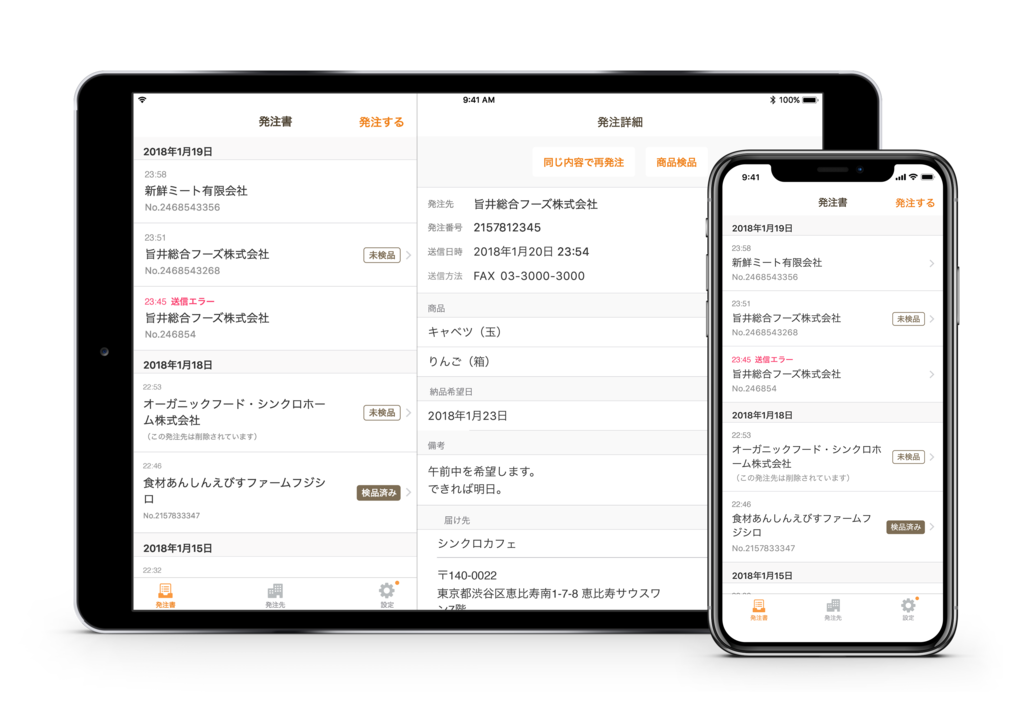
現在弊社アプリチームでは、飲食店向け発注ツール PlaceOrders の iOS 版を開発しております。

iOS 版 PlaceOrders は今年の 7 月にリニューアルを行ったのですが、その際にデザインを刷新し Human Interface Guidelines に準拠することで直感的な UI を提供するようにしました。Human Interface Guidelines - Design - Apple Developer
また、iOS の独自の機能である State Restoration などに対応することで、途中で発注作業をストップしてしまったとしてもすぐに現状復帰できるような快適な操作性を追求しました。
今後も PlaceOrders は幅広く機能の追加を行っていきます。
皆様の周りで飲食店を経営されている方がいましたら是非 PlaceOrders を宣伝していただければと思います。